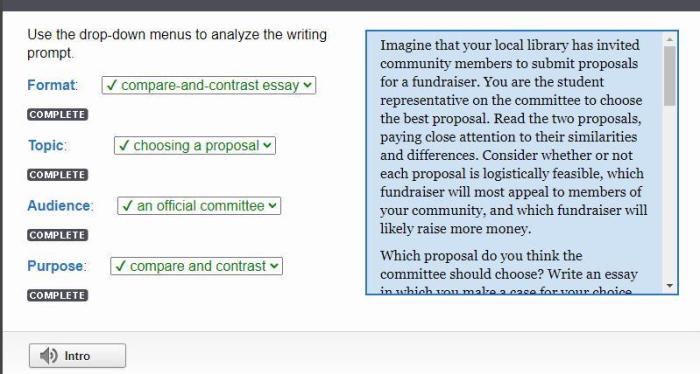
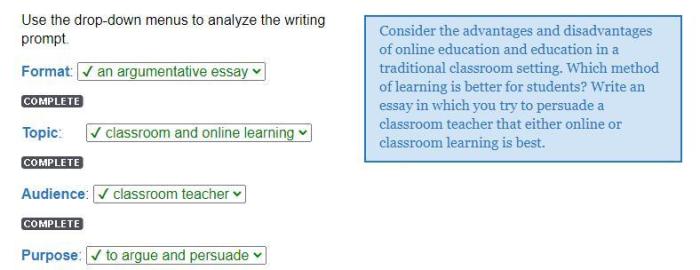
Use the drop down menus to analyze the writing prompt – The use of drop-down menus to analyze the writing prompt is a crucial step in the writing process. By understanding the different types of drop-down menus, their functionality, design considerations, implementation, and customization options, writers can effectively utilize these menus to enhance their writing and achieve desired outcomes.
This comprehensive guide will provide a detailed overview of drop-down menus, empowering writers with the knowledge and skills necessary to leverage these menus for optimal writing outcomes.
Drop-Down Menu Types

Drop-down menus are versatile navigation elements that enhance user experience by providing quick access to additional content. They come in various types, each serving a specific purpose:
- Standard Drop-Down:A simple menu that appears when the user hovers over or clicks on a trigger element.
- Mega Drop-Down:A large, multi-column menu that offers a comprehensive overview of options.
- Cascade Drop-Down:A multi-level menu that allows users to drill down into subcategories.
- Toggle Drop-Down:A menu that is initially hidden and can be expanded or collapsed using a button or link.
- Sticky Drop-Down:A menu that remains visible even when the user scrolls down the page.
Drop-Down Menu Functionality
Drop-down menus serve several key functionalities:
- Navigation:They provide easy access to different sections or pages of a website.
- Filtering:They allow users to refine search results or sort content based on specific criteria.
- Additional Information:They offer supplemental information, such as product details, contact information, or FAQs.
- User Experience:They enhance user experience by reducing the number of clicks required to access desired content.
Design Considerations for Drop-Down Menus, Use the drop down menus to analyze the writing prompt
Designing user-friendly drop-down menus requires careful consideration:
- Menu Placement:The menu should be positioned prominently, typically in the header or navigation bar.
- Visibility:The menu should be easily visible and distinguishable from other elements on the page.
- Accessibility:The menu should be accessible to users with disabilities, including those using assistive technologies.
- Mobile Optimization:The menu should be responsive and adapt seamlessly to different screen sizes.
- Intuitiveness:The menu should be easy to understand and navigate, with clear labels and logical organization.
Implementation of Drop-Down Menus
Drop-down menus can be implemented using various methods:
- HTML and CSS:Using HTML and CSS, developers can create basic drop-down menus with hover or click functionality.
- JavaScript Libraries:Libraries like jQuery and Bootstrap provide pre-built drop-down menu components with advanced features.
- Content Management Systems (CMS):CMS like WordPress and Drupal offer built-in drop-down menu functionality.
Drop-Down Menu Customization
Drop-down menus can be customized to enhance aesthetics and functionality:
- Styling:Developers can use CSS to customize the appearance of drop-down menus, including colors, fonts, and borders.
- Animations:Animations can be added to enhance the user experience, such as fade-in or slide-out effects.
- Interactive Elements:Interactive elements, such as search bars or filters, can be integrated into drop-down menus.
FAQ Guide: Use The Drop Down Menus To Analyze The Writing Prompt
What are the key benefits of using drop-down menus in writing?
Drop-down menus provide quick access to relevant content, enhance navigation, offer filtering options, and improve user experience by simplifying complex choices.
How can I customize drop-down menus to match my writing style?
Customization options include styling, animations, and interactive elements, allowing writers to tailor drop-down menus to their specific needs and preferences.